مشکل سازگاری طرح های وب با ورود مرورگر های جدید و متفاوت به عرصه دنیای وب شروع شد. هر مرورگر از استاندارد خاص خودش استفاده می کرد و شرکت های سازنده نیز نه تنها تلاشی به پیروی از یک سری ساختار واحد نکردند ، بلکه هر کدام خواستند به نحوی استاندارد های مورد نظر خود را به رقیبانشان تحمیل کنند.
امروزه سازگاری یک طرح با مرورگر های مختلف یکی از مهمترین مسائل مورد نظر هر طراح وبی است که تلاش میکند طرح هایش استاندارد باشند و در اکثر مرورگرهای وب یکسان نمایش داده شوند. وبلاگ نویسان نیز توجه زیادی به این مسئله پیدا کرده اند و اکثر وبلاگ های که محتوای درستی دارند ، طرح های سالم و استانداردی نیز برای خود بر می گزینند.
برای آنکه بفهمیم یک طرح در مرورگر های مختلف چگونه نمایش داده میشود ، راه های مختلفی وجود دارد ، معمولا بر روی کامپیوتر یک طراح وب چند مرورگر وب را میتوانید پیدا کنید ، فایرفاکس ، اپرا ، کروم ، اینترنت اکسپلورر ۶ و یا ۷ و نمونه های دیگر. اما مسئله تنها این چند مرورگر معروف نیست ، کاربران مختلف با سیستم عامل های مختلف از مرورگر های مختلف استفاده می کنند و شاید شما هیچ وقت به صورت مستقیم نتوانید بفهمید کاربری که از سیستم عامل لینوکس استفاده میکند ، صفحه وبلاگ شما را چگونه مشاهده میکند.
برای آزمایش Cross Browser بودن طرح وبلاگ و یا سایت خود میتوانید از ابزار آنلاینی که در ادامه معرفی می شوند استفاده کنید:
browsrcamp.com این سایت کاملا رایگان نیست و در حالت پیشفرض مرورگرهای سیستم عامل Mac OS X را پشتیبانی میکند.
شما هم اگر سایت های مشابهی را می شناسید میتوانید در بخش نظرات آن را معرفی کنید تا دیگران هم از آن استفاده کنند.


 کشف اسراري از نژاد آبي پوستان!
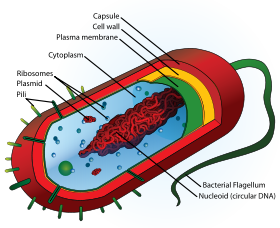
کشف اسراري از نژاد آبي پوستان! کاربرد کپسول در باکتریها
کاربرد کپسول در باکتریها